Brew’s technical director, Adam Cox takes us back to the future as we reminisce about the first websites built back in the 90s. We then join him on a journey through the decades showing the evolution of the web, before leapfrogging into the future to understand where web is going and what might be possible.
If we take a look right back to the beginning, the Internet started in the 1990s by serving static webpages to users who visited them. These were often basic pages with table-based layouts and animated gifs with a good example being SpaceJam which has stood the test of time.

What followed in the noughties was a shift from static webpages with table-based layouts to dynamic pages and Content Management Systems (CMS). Scripting languages came along and made these pages dynamic, allowing login and content management. Platforms like WordPress and Joomla started to make an appearance, which are still used heavily up-to-this day.

From 2005-2015 the focus was on plugins and exploits. Functionality exploded on sites like WordPress with the introductions of plugins, which led to lots of enhancements to websites but also to security issues with poorly maintained code installed on thousands of websites.
Data leaks and password dumps were a common trend – smaller sites were being exploited and users reusing passwords from there on larger sites which were having accounts compromised.

This compromising of accounts still exists but it has become less common as a result of businesses turning back to expert developers to build and manage these plugins. It was really at this point, things started to come full circle back to an appreciation for quality web developers that could ensure security and trustworthiness, but also utilise the latest technologies and design trends.
We were lucky enough to work with clients throughout this era on huge multi-unit platform builds, voucher systems, survey technology, pub finders. All of these systems have gone on to become industries in their own right, but early on we were just dipping our toe in the water with this type of stuff which was really exiting.
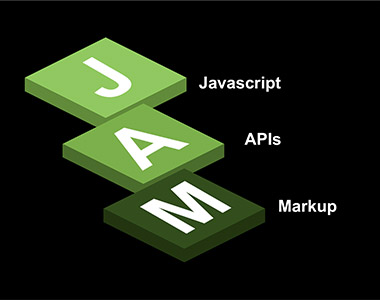
In terms of what we can expect in the coming months/years, the JAMStack is the latest trend in making websites. The main purpose being that the frontend works like it would with static html pages, meaning much faster load times and improved security, and the backend is now detached from the rest of the site and only accessed through an API (application programming interface) which is basically a way to query data and content from the CMS.

So, if you think of a WordPress website, everything sits on WordPress. We actually separate the components out, so we might use WordPress for its Content Management System which has ease-of-use and people are very familiar with it. But then we might use a different technology for the frontend of the website, like Gatsby.
Further integrations (or APIs) are then used to handle different elements such as login, profile pages OR specific functionality for different industries like book a table, voucher system and click and collect technology for pubs and restaurants. The benefits can be broken into the following four areas:
- Performance – Google has made a massive focus on performance over the past couple of years to make the web more useable. They offer a page speed test that rates your website for user experience out of 100 on both desktop and mobile.
- Security – By separating the frontend and the backend, it now means the place where all the data is stored is now not involved with the process of serving the website to the user. Other functionality is accessed through APIs which are much easier to control and manage access.
- Scalability – As more and more people get access to the Internet and it becomes a larger part in people’s lives, the ability to be able to scale your site to meet a growing number of users is a key consideration. By splitting up the frontend and the backend, we now have more places we can breakdown to individual servers to make the website perform better.
- Developer Experience – Happy developers mean better code. Giving them the modern tools and frameworks to get their jobs done means they are better equipped to face the challenges of creating modern websites and applications.
I mentioned Gatsby earlier…we’ve started to use a frontend framework called Gatsby that is built on Facebook’s React framework. It’s actually become our go-to frontend framework for all new websites we build. Without going into too much detail here, it is basically a set of packaged features that can be reused on sites that we build. Think of it as like foundations to a house. This includes functionality such as progressive image loading, asset caching, prefetching and much much more. All you need to know is it makes the website super quick and loads instantly. It also enables you to access your website offline as well as online which is a bit of game-changer, particularly for certain industries.

As well as Google loving quick site speeds. Our setup also utilises structured data for SEO purposes. This is a way to provide data on websites that is picked up easily by search engines and therefore makes the websites a lot easier for Google to index them.
Our first website built was our own. We’ve since built websites using this stack for Storyman and Snowdonia360 and we’re currently working on our biggest website build to-date utilising this technology. Our client Robinsons brewery really liked the look of this solution and commissioned the build which will launch next month.

Alongside this we are also in the midst of building our own multi-unit specialist platform again leveraging this technology which we’re looking to take to market at the start of next year.
We’ve recruited a specialist in this technology and our team have retrained as the business has refocused on leveraging this setup for all future web builds. I haven’t been as excited about an era of website development as I am about the possibilities with all of this.